 Before proceed the next step, it is strongly suggested that you make a back-up of your template. (to create a back-up you can click the "Download Full Template" link above the existing HTML column). If you do something which you do not like or know how to fix you can always upload your template and go back to how you originally were.
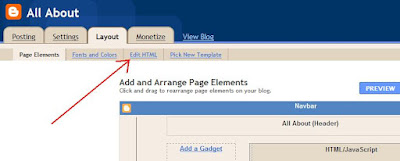
Before proceed the next step, it is strongly suggested that you make a back-up of your template. (to create a back-up you can click the "Download Full Template" link above the existing HTML column). If you do something which you do not like or know how to fix you can always upload your template and go back to how you originally were. When you are at Edit HTML page scroll down your template until you come across the sidebar wrapper. It looks like this;
When you are at Edit HTML page scroll down your template until you come across the sidebar wrapper. It looks like this;#sidebar-wrapper {
To facilitate the search, you can press Ctrl + F on your keyboard, enter the code in the field and the browser will help you to find it. After that change the width of your sidebar to the size you want. The red numbers as i illustrated below are the numbers that you have to change.
#sidebar-wrapper {
width: 25%;
Hit preview and if everything went well you will see the changes on your blog. If you want it more narrow or wider you can change the numbers. Dont forget to click "SAVE TEMPLATE" when you're done.

No comments:
Post a Comment