Everytime you upload an image via Blogger post editor, it is recommended that you use ALT tag (also known as alternate tag or image caption) and a title for better SEO techniques. Search engines look for your image by the text. Title tag is more important than an ALT tag as some browser do not recognise ALT tags (certain versions of firefox).
After uploading an image in Blogger posting section, a typical script we will get is shown below:

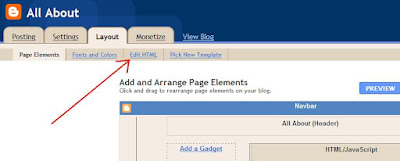
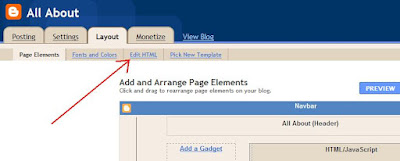
You can try see it yourself by clicking Edit HTML tab next to Compose button, every image you upload you will be given a script of HTML codes. The letters highlighted in Blue ( see the pic above, to enlarge just click on it) are ALT tags and title tags. You are greatly encouraged to put some text between the quotation mark:
alt="How to add alt tags to image" title="How to add title tags to image"
These two tags helps the search engines to collect details of an image and categorize them accordingly.
There are some other factors that matter too:
- Name your image file using keywords
- Use keywords in the URL if the image is a link
- Add ALT tag to image
- Add Title tag to the image
- Do submit your image to social bookmarking sites like Mixx, Digg.
The purpose of this alt attribute is so that search engines will have an idea of what the image is about plus in the event that the image cannot be displayed, instead of a blank box, the text you added in the
alt=”” attribute will be displayed. This also means we have more keyword density and more varied keyword density.
How to know if we successfully added an ALT tags and title tags?
When you move your mouse cursor over an image, if words pop up in a little box, then the title attribute has been utilized (example below).

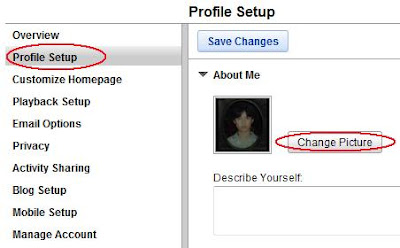
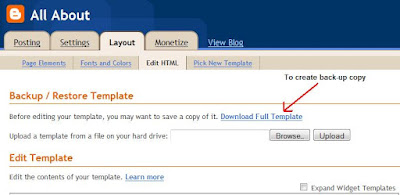
Final step to optimize your image is to tag and activate public display of images in
Picasa Web albums. Many Bloggers do not know that images they uploaded are automatically stored to Picasa. Normally these images are held as unlisted and private. You can make them public by going to any album > Edit > album properties > Now choose public and save. You can label every images in the album section for
better SEO. This lets people find your photos when searching on Picasa Web Albums or other Google services, including image search.
So remember to go through and set up your image ALT tags :)
 This feature is actually enabled automatically in all Blogger blogs, its only that if you have not upload your own picture or image, Blogger will display a default image which is the Blogger’s logo or icon next to your comments.
This feature is actually enabled automatically in all Blogger blogs, its only that if you have not upload your own picture or image, Blogger will display a default image which is the Blogger’s logo or icon next to your comments.