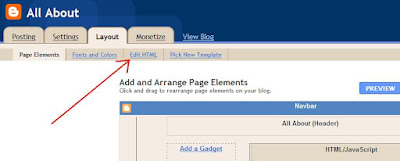
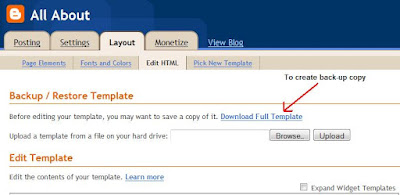
 Before proceed the next step, it is strongly suggested that you make a back-up copy of your template. (to create a back-up copy you can click the "Download Full Template" link above the existing HTML column). If you do something which you do not like or know how to fix you can always upload your template and go back to how you originally were.
Before proceed the next step, it is strongly suggested that you make a back-up copy of your template. (to create a back-up copy you can click the "Download Full Template" link above the existing HTML column). If you do something which you do not like or know how to fix you can always upload your template and go back to how you originally were. When you are at Edit HTML page scroll down your template until you come across the main wrapper. It looks like this;
When you are at Edit HTML page scroll down your template until you come across the main wrapper. It looks like this;#main-wrapper {
To facilitate the search, you can press Ctrl + F on your keyboard, enter the code in the field provided and the browser will help you to find it. After that, change the width of your posts column to the size you want. The red numbers as i illustrated below are the numbers that you have to change.
#main-wrapper {
width: 45%;
Hit preview and if everything went well you will see the changes on your blog. If you want it more narrow or wider you can change the numbers. Dont forget to click "SAVE TEMPLATE" when you're done.


Thanks, this was very helpful especially with that diagram with the names for each wrapper part.
ReplyDelete